INCO
B/S/H Design Award 2018 Prototyping the future - innovative Design für die Küche der Zukunft
Overview
INCO (Intuitive Cook) is a holographic a cooking assistant that supports intuitive cooking and responds to the individual needs of the user.
My Role
UX / UI / Product Design
Responsibilities
Concept Development (UI / Product), User Research, UI Responsive Design, Prototyping (UI / Product), Product Rendering, Animation, User Testing
Team
Hyun-Ah Kim, Laura Kiwitt, Ylva Schmidt
Timeline
2017 Summer Semester




Trend & User Research
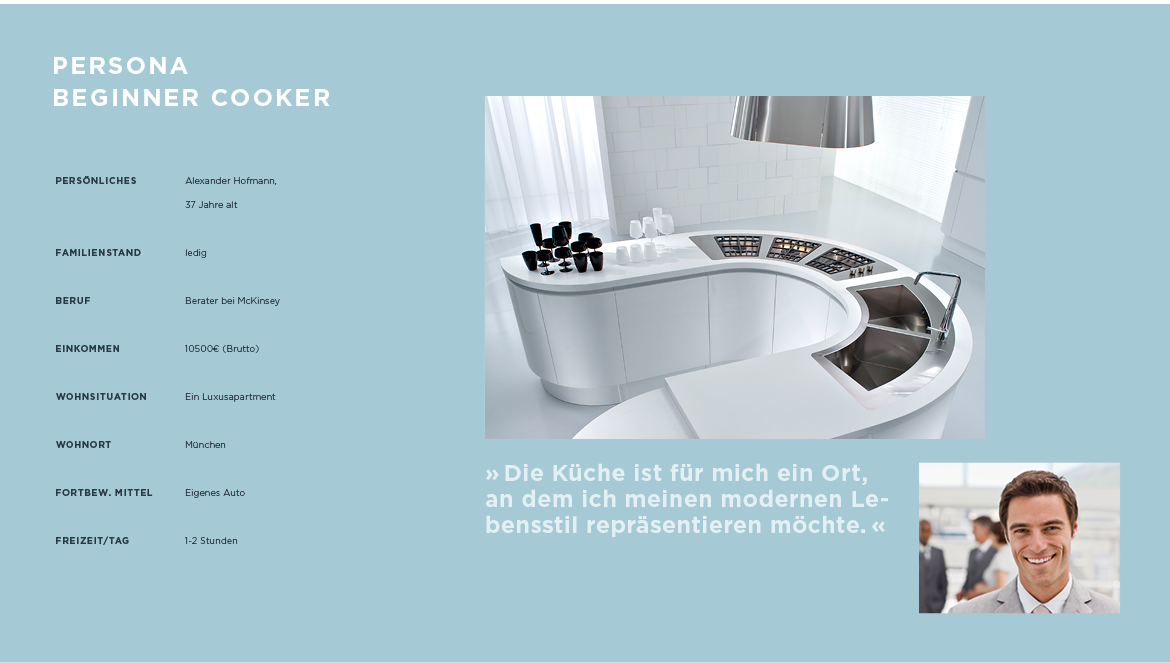
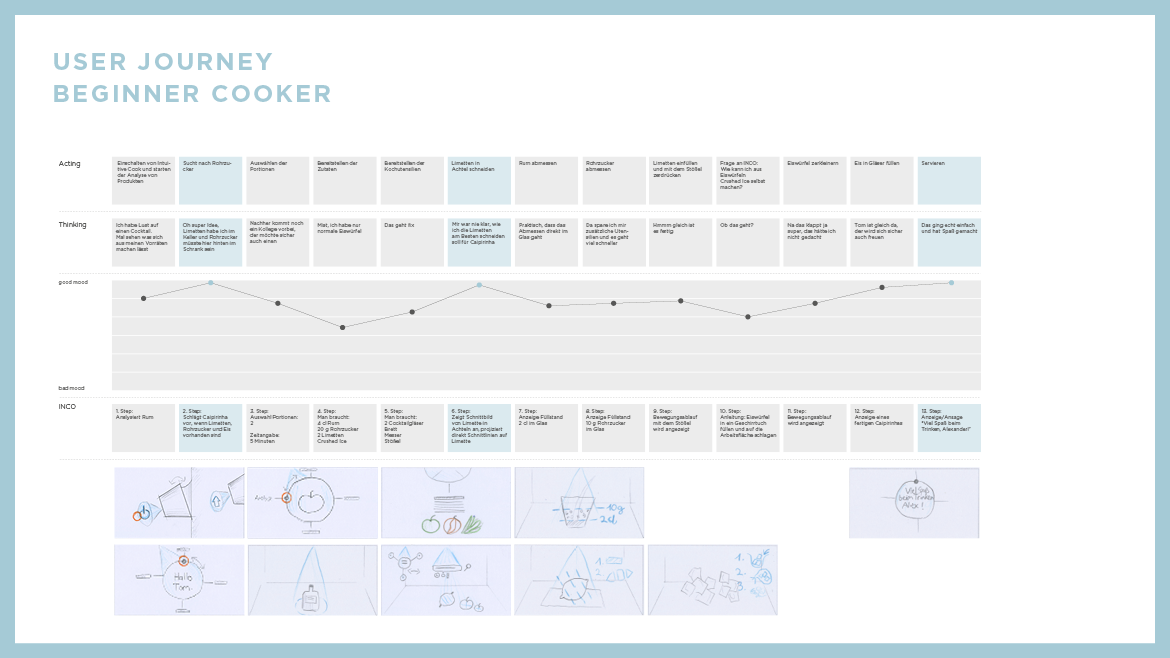
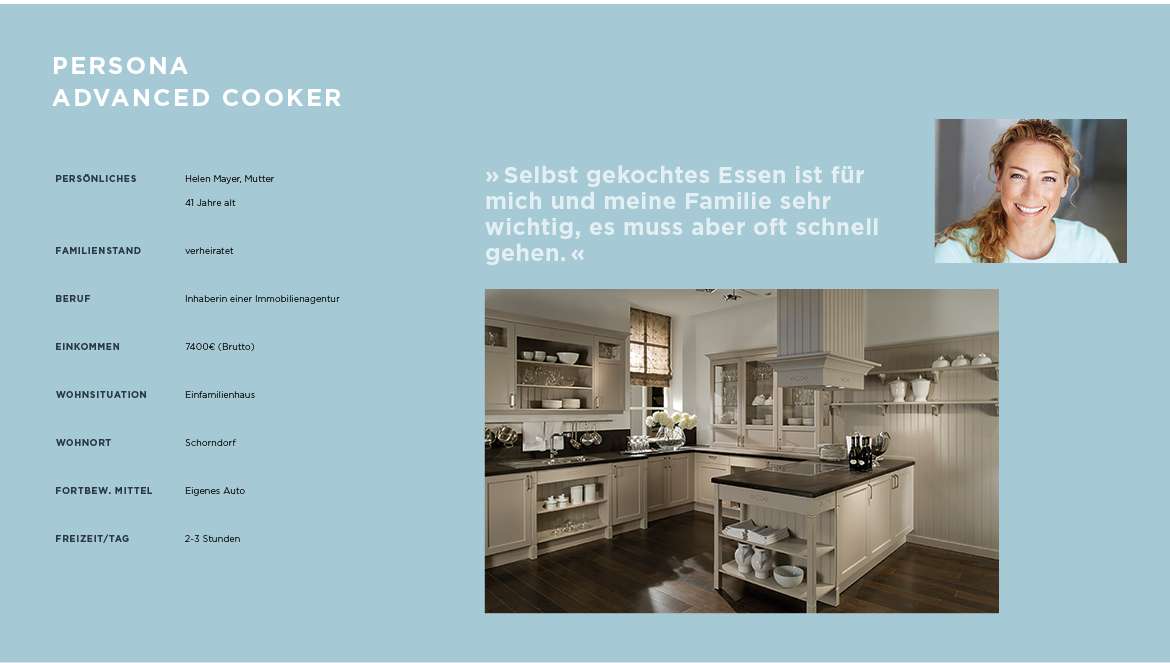
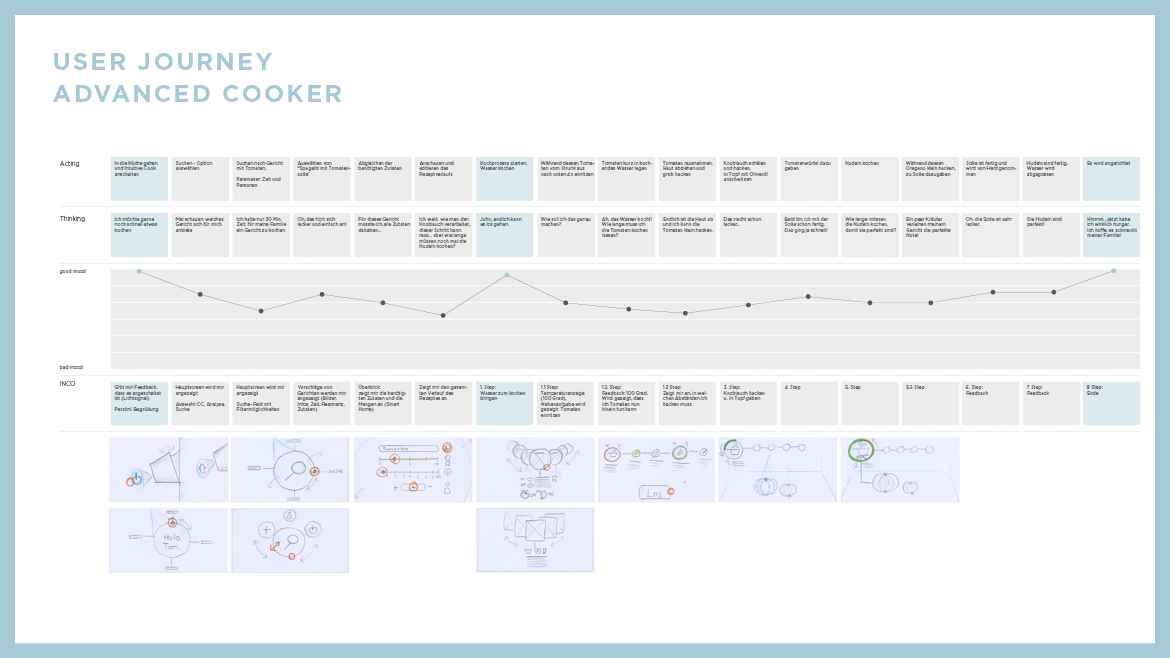
Market Research / User Journeys with Personas
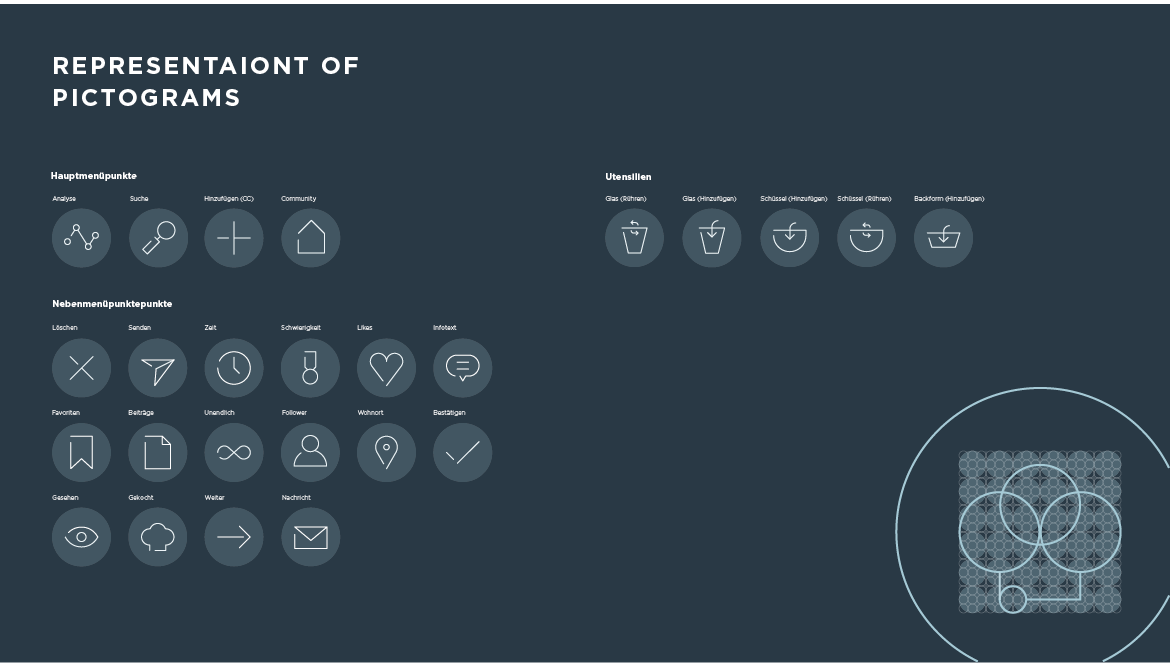
Visual Identity
Software / Hardware

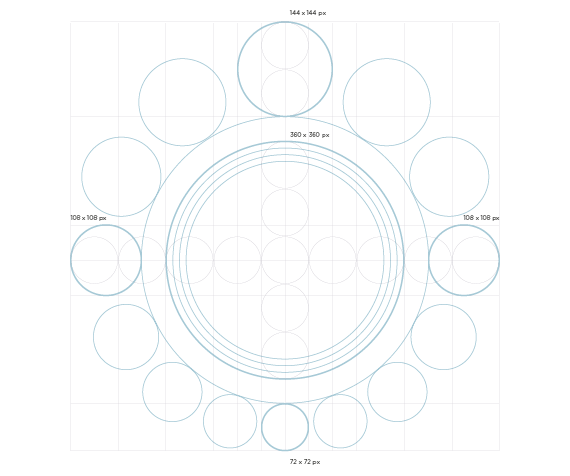
Position Display
In order to be able to see from the side at which position the lens is located, the respective segment of the circle is illuminated by means of turquoise light.
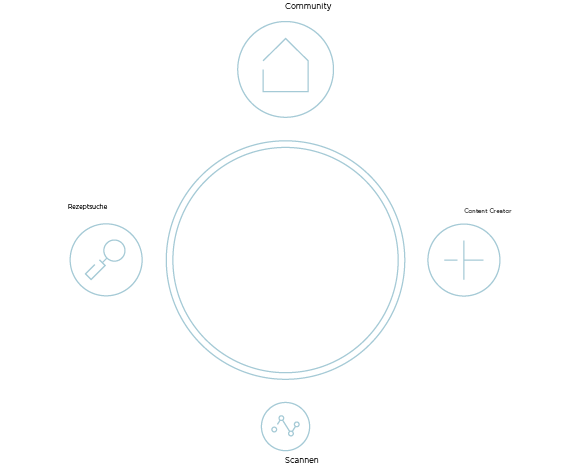
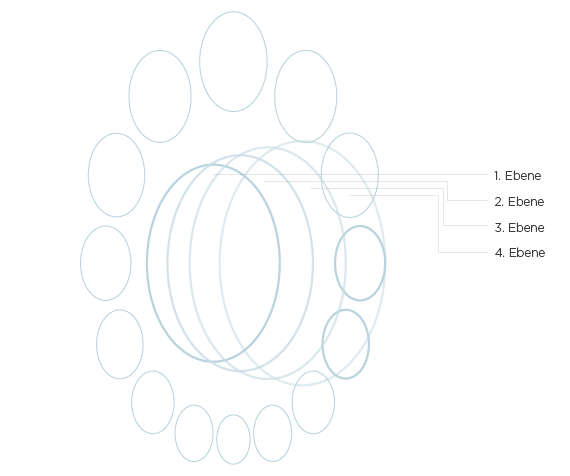
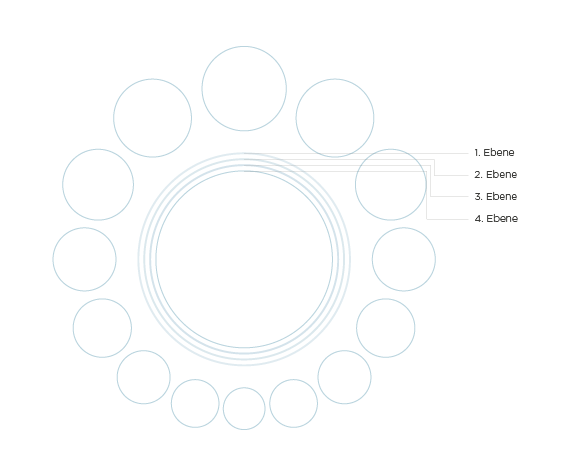
UI Layer Structure
The layer structure of the interface is divided into 4 main layers, which are arranged one behind the other and thus stack on top of each other. Thus the spatial effect is supported and the first level gains in importance since it appears brighter by the superposition of the transparencies. At the beginning (start screen, user selection) the interface consists of only one layer.
By selecting menu items, i.e. by dragging the small menu circles into the large main circle; the layers result from enlarging the small circle and the layers layer on top of each other. The menu items of the previous circle are automatically hidden when they are drawn in.
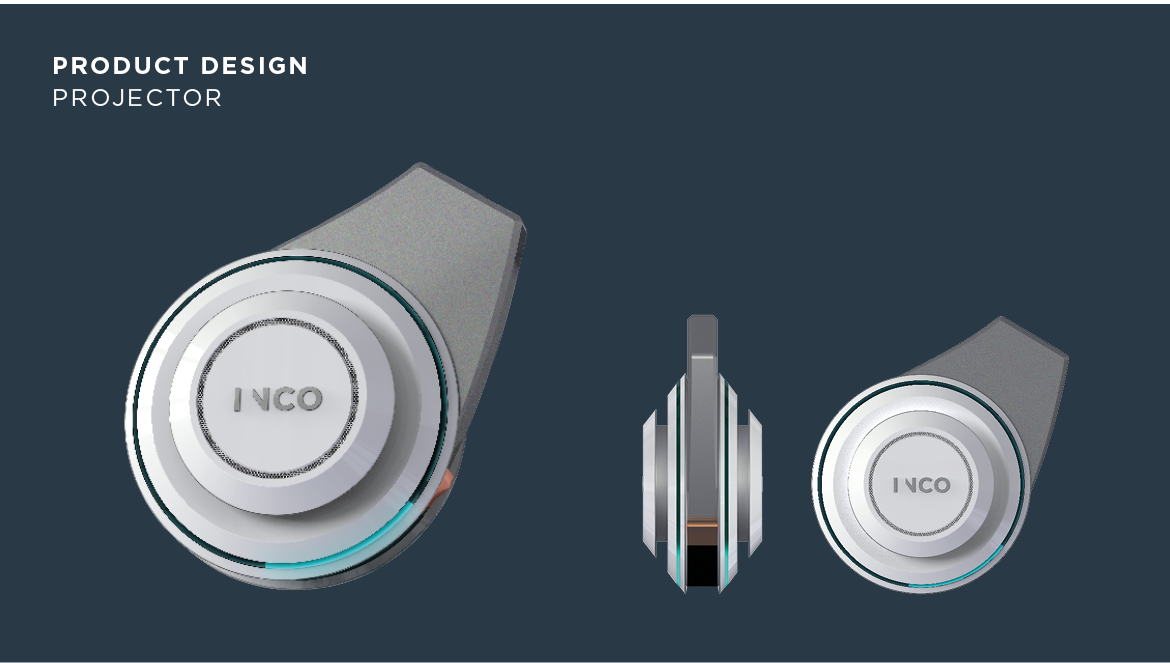
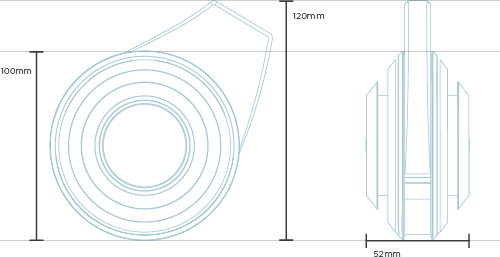
Technical Details
Magnetic Mounting
The projector head can be attached to various surfaces on the flat side using a built-in magnet. Extractor hoods, for example, are well suited for this purpose.
270° Rotating Holo Lens
The lens can be adjusted at an angle of 270 degrees so that the projection can be adjusted flexibly. The copper-colored control is to be used for this purpose.
Built-in Speakers
The waterproof loudspeakers and microphones for voice control are installed behind the INCO logo.
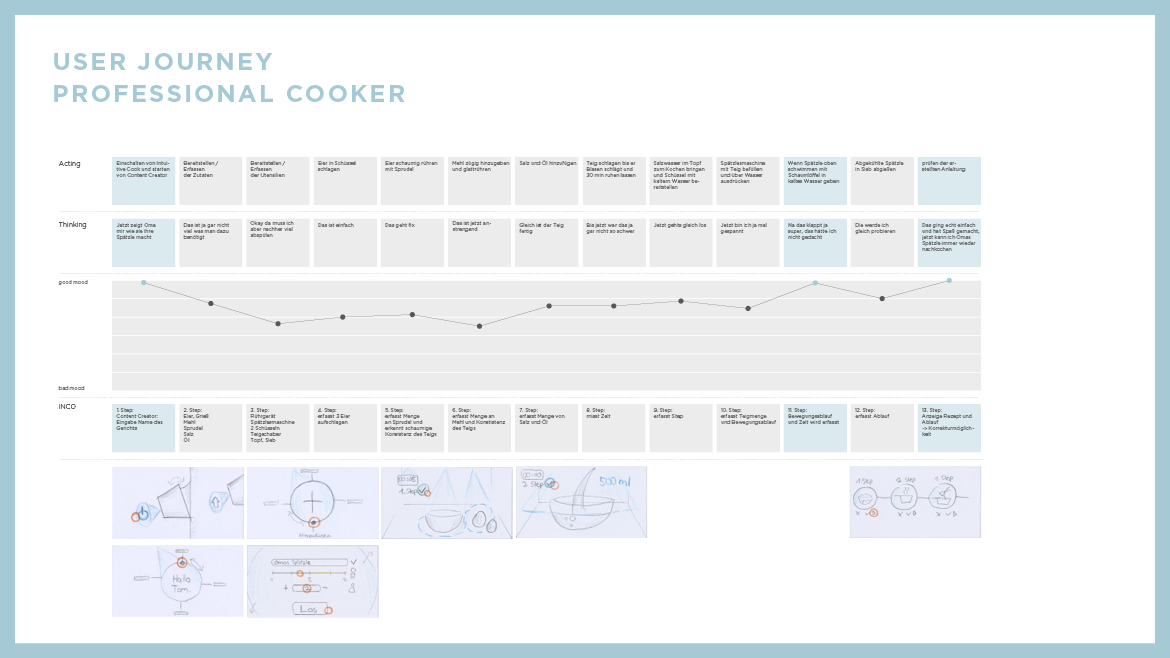
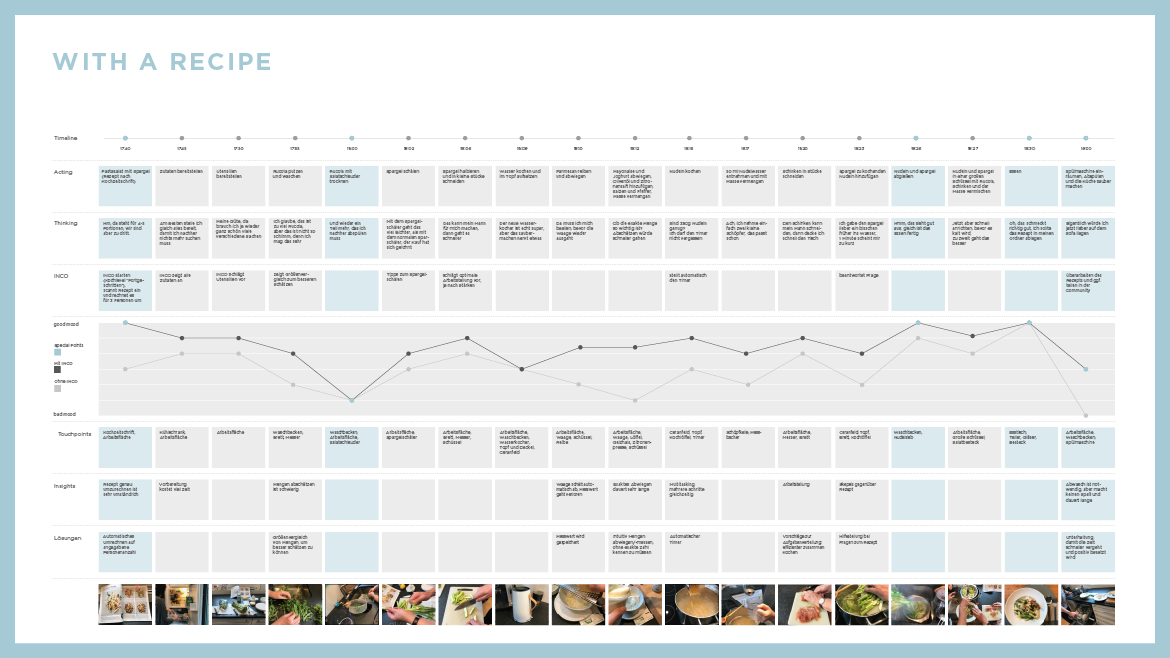
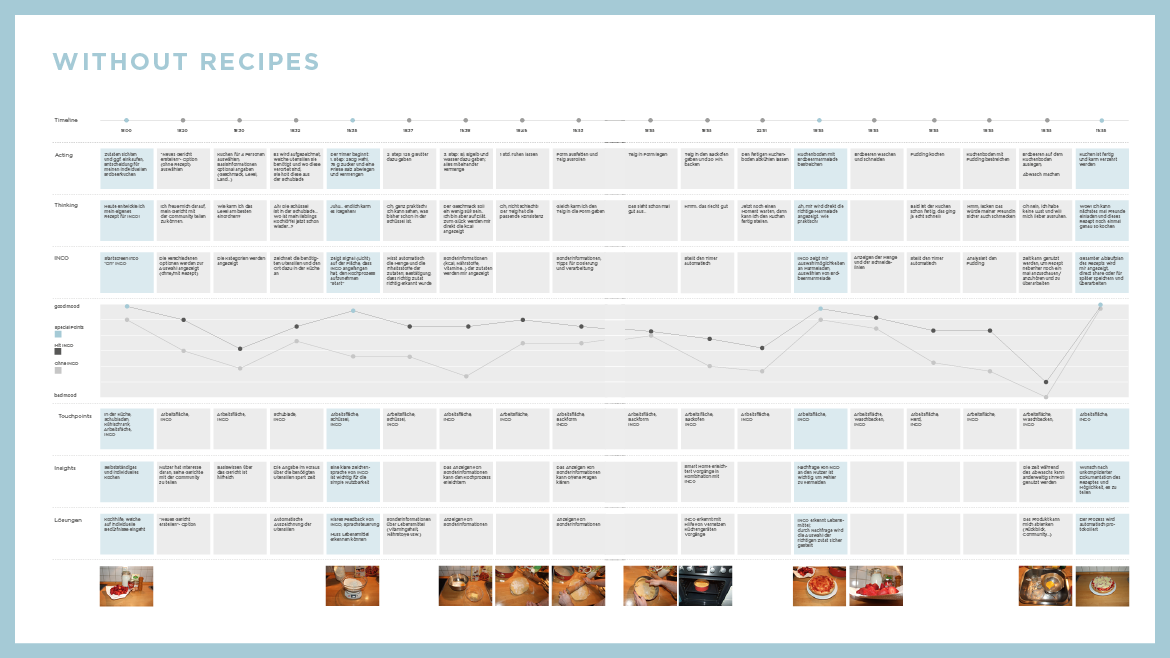
User Journey
UX Comparison with / without INCO
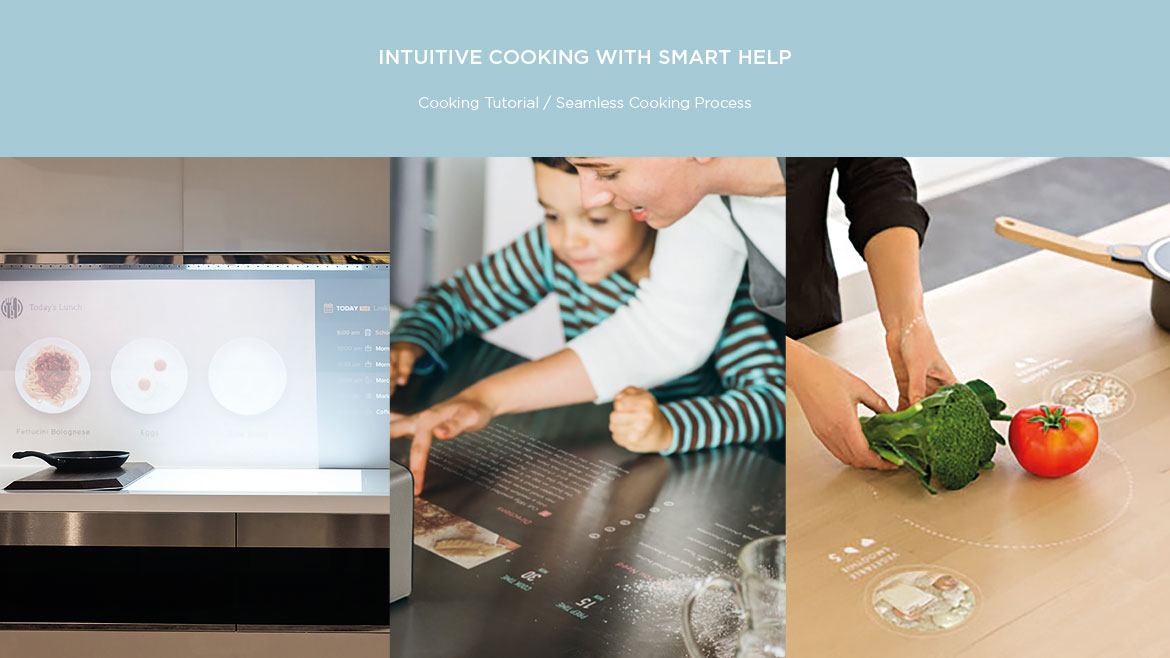
Software Functions
3D Cooking Tutorial / Measurement / Cutting Guidance




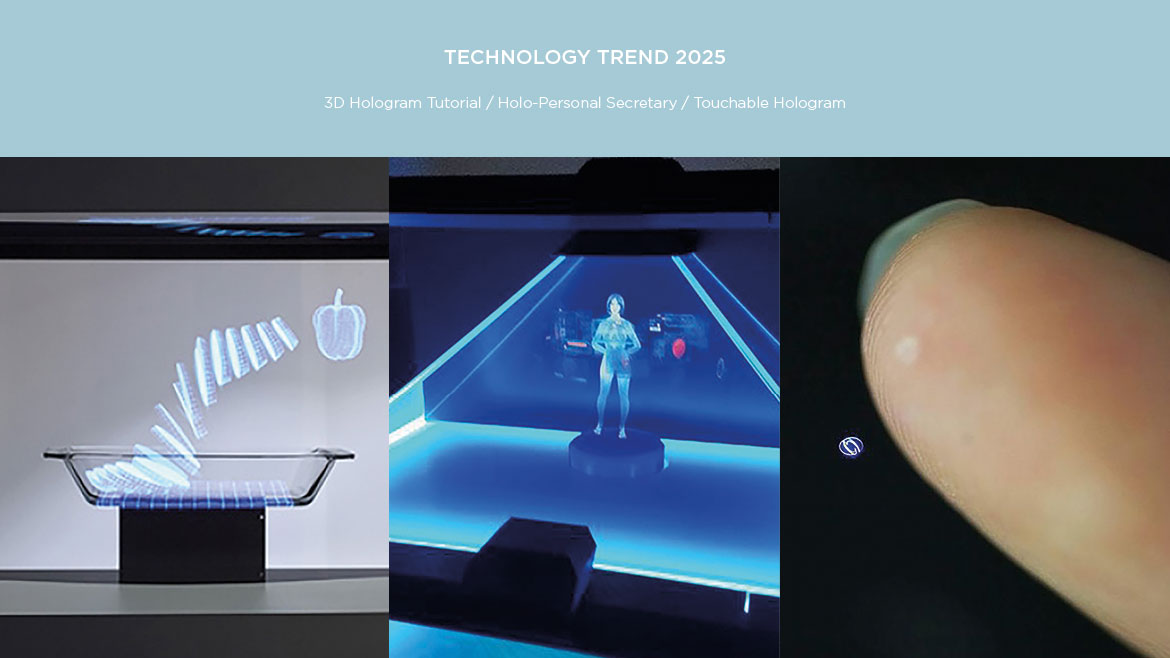
3D-Cooking Tutorials
Complex cooking, such as filleting a fish correctly, can be viewed in 3-Dimension within the step-by-step instructions with the help of a tutorial, which can be played, directly during the step-by-step cooking instructions.
Measuring & Weighing
Since INCO can recognize quantities, it is possible, e.g. in the case of a glass, to use a line to indicate exactly how far to fill up until the desired quantity has been reached.
Weighing and measuring are therefore no longer necessary, as these processes can take place intuitively.
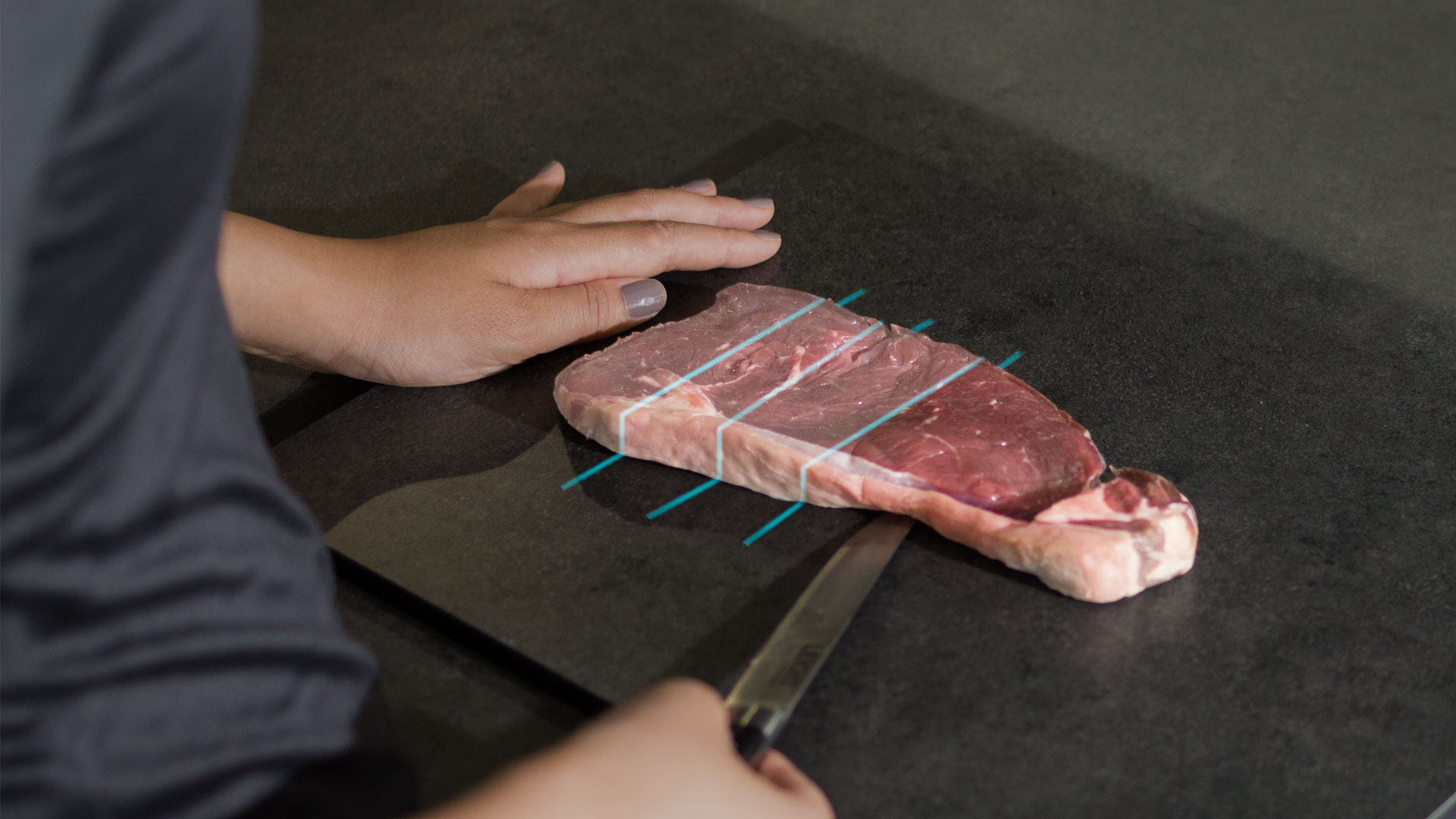
Dosing & Cutting Guidance
INCO enables precise dosing and cutting by detecting the quantity/density of the ingredients and projecting the cutting lines directly onto it. Precise dosing of quantities is thus made possible.
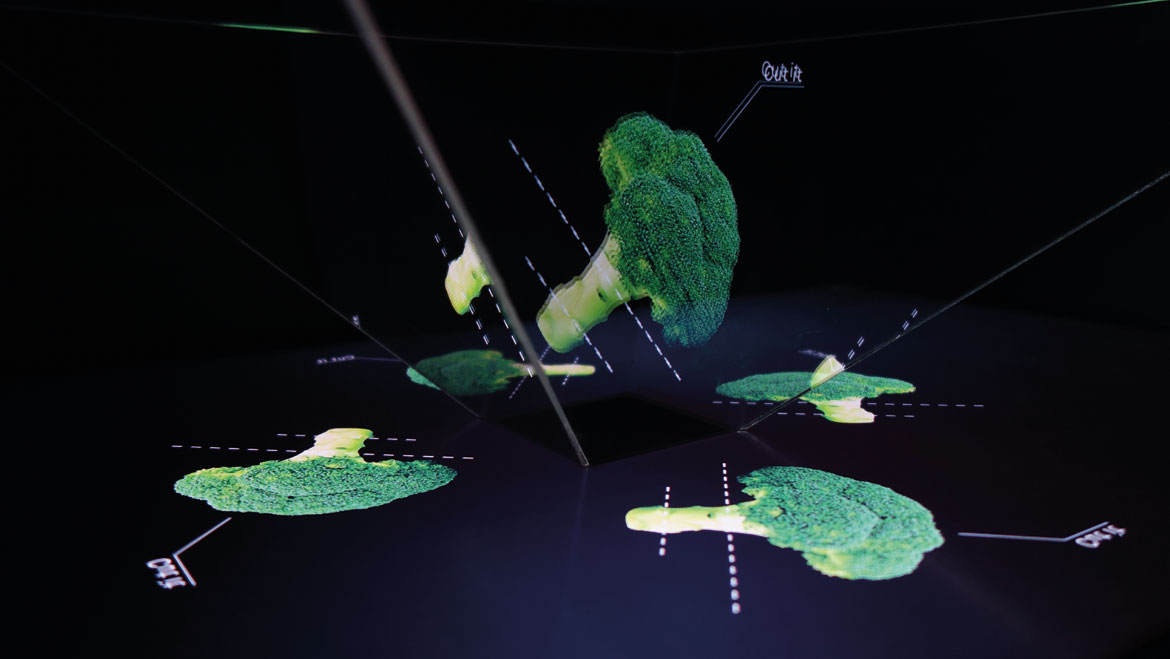
Ingredients Scanning
Ingredients can be scanned and recognized by INCO. Recipes can be suggested based on the ingredients available in the household. Unnecessary throwing away can be contained and the creativity of the user is encouraged at the same time.
User Testing
Prototype a Holo-Model / User-Centered Design
Prototype a Holo-Model
The prototype with a larger hologram cylinder for a large screen monitor (40 inches) was built to get a first impression of the effect of a hologram and to be able to view and evaluate first drafts of the interface in the hologram optics. Example screens of the cutting and measuring process, the recipe selection as well as the step-by-step instructions were implemented.
User Centered Design
The objective of the user testing to be tested is the interface of Intuitive Cook. A special feature is whether the main gestures and the main menu items within the interface are well understood. The interface has been printed and attached to a large magnetic wall with the help of magnets. This gives the user enough leeway to test the interface or move the menu items back and forth. (Two people who were not familiar with the interface before were tested.) The users should first be greeted and briefly introduced. The user should draw his attention to the interface throughout the test by standing directly in front of it and expressing his thoughts directly.
More Projects

Autonomous AgentUX · UI

Designing Trust into UXUX / UI

Made for MeUX / UI

INCOUX / UI

VotionProject type

FSKOREAProject type

LiebherrUX / Product Design